This end-tag showcases Bubly’s flavors with a subtle twist 😉
The Brief
Using a logo for a pre-existing product/company, you will be creating a short (approximately 5 seconds) animation.
Skills
Motion
Illustration
Strategy
Year & Timeline
2020, 4 Weeks
The Process
Brand Research
First, I had to familiarize myself with the brand. I counted the flavors, observed the packaging, and studied what it takes to be part of the Bubly brand language.
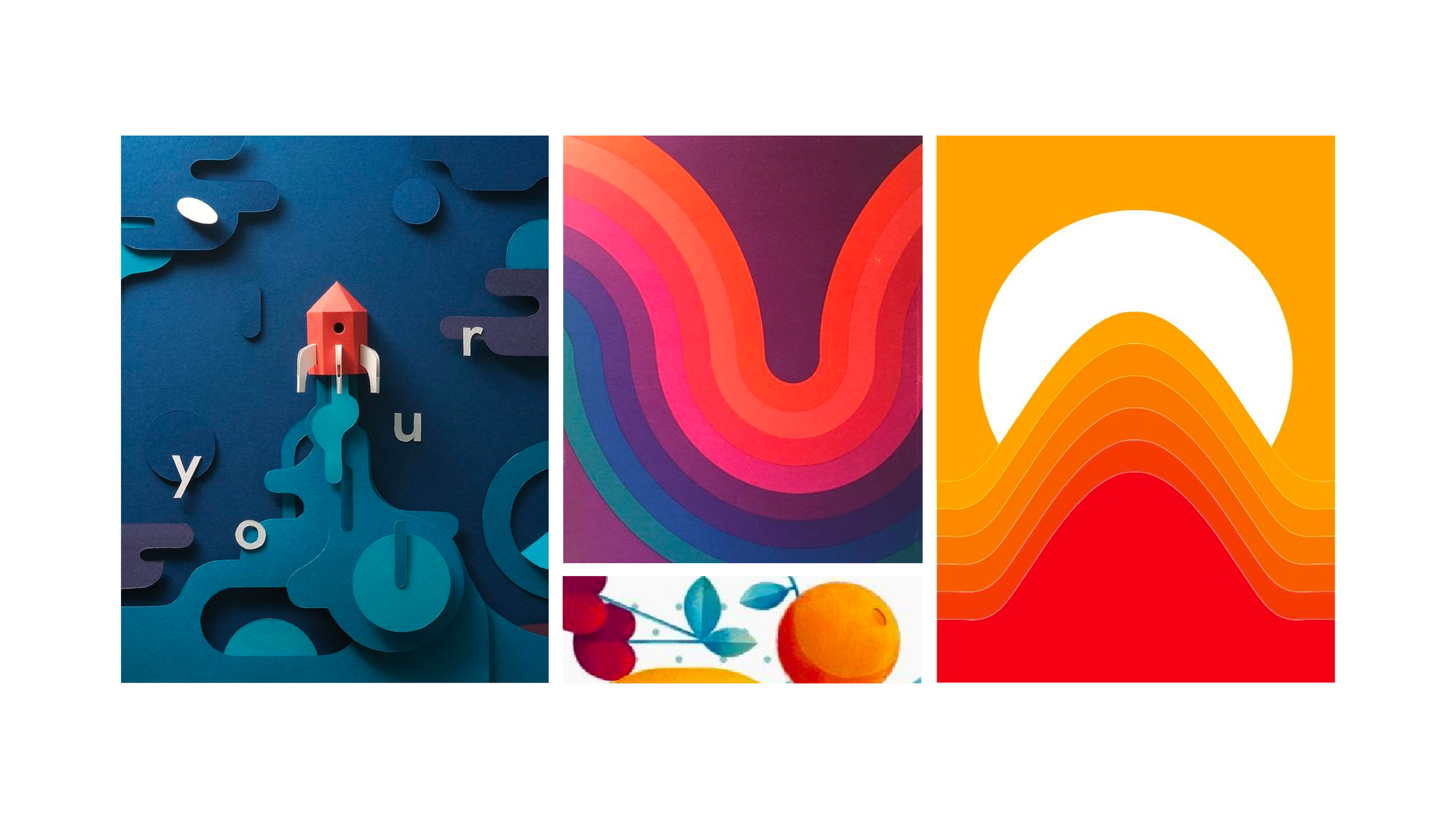
Mood Board
I then extrapolated from the existing brand using mood boards. Creating monochromatic visuals that had a sense of depth followed the playfulness of the brand while focusing on the flip side of it.
Ideation & Storyboards
I explored different ways to reveal the logo by using key brand elements. This included the "Hi's" (which I listed), noticing the smiles on the cans, and then counting the many fruits and creating ways to reveal the fruit.
Styleframes
Created to test the look and feel of the mood boards, this allowed me to sort out which fruits were the best to showcase - key considerations, were the variety of texture, color, and shading. Later I mocked up transition ideas.






Design Boards
Once I determined the design direction and pinpointed final transitions, I created the final design boards. These showcased my final designed storyboards.











Animatic
Stills from the design boards were used to create a sample end-tag that showed the potential placement and timing of each section.